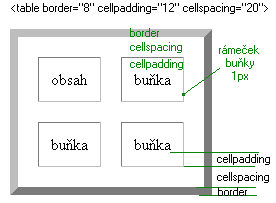
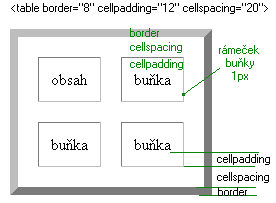
kdyby bylo border="0", nevykreslí se ani vnitřní mřížka

Dvojí použití tabulek - Nejjednodušší tabulka - Další příklad - Spojování buněk a hlavička - Obsah buněk
| Na této stránce se pokusím nastínit pouze základní syntaxi tabulek
v HTML kódu. Tento rámeček je také tabulka, která má nastaveno obtékání atributem align="right". Více o tabulkách: formátování tabulek, nové vlastnosti tabulek, design pomocí tabulek. |
Na internetových stránkách se tabulky používají ve dvou případech:
Druhý způsob není v HTML úplně košer, ale účel světí prostředky. V tomto textu se budu zabývat napřed výstavbou běžných tabulek. Podívám se hlavně na to, jak jejich zápis vypadá v kódu HTML. Pokud neznáte základy HTML, tak vám to nic neřekne. Jinde se rozepisuji o formátování a nových vlastnostech tabulek.
Zkusím vložit tabulku s dvěma řádky a dvěma sloupci (a nějakým obsahem).
| Obsah buňky | Další buňka |
| bla bla | cha cha cha |
Ta má tento kód:
<table >
<tr> <td>Obsah
buňky</td> <td>Další buňka</td> </tr>
<tr> <td>bla bla</td>
<td>cha
cha cha</td> </tr>
</table>
Co znamenají jednotlivé tagy:
Je to docela jednoduché, že?
| Název | Cena | Poznámka |
|---|---|---|
| Rtuť | 658,60 Kč | Tekutá |
| Máslo | 22,- Kč |
Tato tabulka má následující kód:
<table border="2" cellpadding="5" cellspacing="4">
<tr><th>Název</th><th>Cena</th><th>Poznámka</th></tr>
<tr><td>Rtuť</td><td>658,60
Kč</td><td>Tekutá</td></tr>
<tr><td>Máslo</td><td>22,- Kč</td></tr>
</table>
V tomto příkladu se objevilo pár nových věcí:

HTML umožňuje spojit dvě nebo více sousedních buněk do jedné. Zároveň popíšu vkládání hlavičky. Příklad tabulky a její kód:
| A | B | C |
| D | ||
| E | ||
<table border="1" cellpadding="10">
<caption>Hlavička</caption>
<tr><td>A</td> <td>B</td> <td rowspan="2">C</td> </tr>
<tr> <td colspan="2">D</td>
</tr>
<tr> <td colspan="3">E</td>
</tr>
</table>
Všimněte si atributů rowspan a colspan. Říkají, kolik "buněk prostoru" zabírá aktuální buňka. Rowspan="2" znamená, že buňka C zasahuje přes dva řádky (row = řádek), colspan="3" říká, že buňka zabírá prostor přes tři sloupečky (col = sloupec).
Pro zájemce jeden paradoxní příklad spojování buněk.
(Existuje ještě jiný způsob, jak zdánlivě rozdělit buňku tabulky: do buňky se vloží celá další tabulka.)
Hlavička tabulky se dnes téměř nepoužívá, protože se dá udělat jednodušeji. Standardně se má ale vkládat mezi tagy <caption></caption>, které jsou umístěny ještě před prvním řádkem tabulky. Pokud bych uvedl u caption atribut align="bottom", měla by se hlavička zobrazit pod tabulkou.
Do buňky tabulky můžete vložit úplně cokoliv. Obrázky, odstavce, ale třeba i další tabulku. Je dobré takových vnořených tabulek nedělat příliš mnoho, protože pak v tom snadno vzniká zmatek.
Je možné dokonce vkládat do tabulek celé stránky a dělat tak sloupcovou sazbu. Dělat by se to ale nemělo, protože to zpomaluje zobrazování stránky.
Další: Formátování tabulek,
zejména šířky buněk
Vizte též: nové vlastnosti tabulek, design pomocí tabulek, základy
HTML
 |
Hledání
Jak psát web:
http://dusan.pc-slany.cz/internet/
Píše Yuhů: autorova stránka,
mail: dusan@pc-slany.cz
Poslední aktualizace 24.03.2002