 Overflow znamená přetečení. Aby bylo co "přetékat",
HTML objekt (nejlépe asi <div>) musí mít stylem nastavenou výšku nebo šířku
nebo oboje. Například chci, aby se mi dlouhý text vešel do malého prostoru 200x86. Zápis bude následující:
Overflow znamená přetečení. Aby bylo co "přetékat",
HTML objekt (nejlépe asi <div>) musí mít stylem nastavenou výšku nebo šířku
nebo oboje. Například chci, aby se mi dlouhý text vešel do malého prostoru 200x86. Zápis bude následující:rolovací lišty pro oříznuté části stránky
Overflow a clip - Co je občas potřeba - Overflow - Clip - Problém s neckami - Souhrnný příklad
CSS vlastnosti overflow a clip nejsou moc známé, pravděpodobně protože nejsou podporovány v Netscape 4. S ústupem tohoto příšerného prohlížeče z české internetové scény je možno začít overflow a clip bez obav používat.
Overflow a clip byly do kaskádových stylů přidány spolu s absolutním a relativním pozicováním. Overflow je užitečnější než clip.
Pokud děláte stránky častěji, pravděpodobně jste se setkali s těmito problémy:
 Overflow znamená přetečení. Aby bylo co "přetékat",
HTML objekt (nejlépe asi <div>) musí mít stylem nastavenou výšku nebo šířku
nebo oboje. Například chci, aby se mi dlouhý text vešel do malého prostoru 200x86. Zápis bude následující:
Overflow znamená přetečení. Aby bylo co "přetékat",
HTML objekt (nejlépe asi <div>) musí mít stylem nastavenou výšku nebo šířku
nebo oboje. Například chci, aby se mi dlouhý text vešel do malého prostoru 200x86. Zápis bude následující:
<div style="width: 200px; height: 86px">dlouhý
text</div>
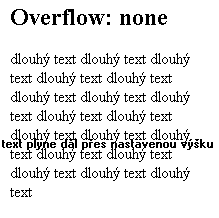
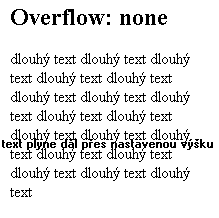
Co když ale bude text příliš dlouhý? Pokud nenastavím overflow, tak normálně ze zadaných rozměrů vyteče, takže bude vyšší než těch 86px. Jak tomu zabránit?
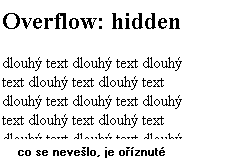
 Jedna možnost je tedy oříznutí. V kódu:
Jedna možnost je tedy oříznutí. V kódu:
<div style="width: 200px; height: 86px; overflow: hidden">dlouhý
text</div>
Zápis způsobí doslova skrytí přetečeného textu. Obsah nebude pouze zneviditelněn, ale bude jakoby odstraněn, takže nebude zabírat místo dalším elementům.
Overflow: hidden se často použije jako ochrana před situací, kdy si uživatel v prohlížeči nastaví příliš velké písmo, takže by se mohla rozbít pečlivě vyladěná struktura stránky. A nemusí to být jenom velikost písma v prohlížeči, co může stránku rozbít. Klasicky jsou to příliš široké cizí reklamy, příliš dlouhé položky z databáze, příliš zanořené nezalamované komentáře stránek. Prostě obsah, který autor stránek nemůže přímo ovlivnit při psaní kódu, ale který se objeví až "při provozu". Osobně do takto omezených divů uzavírám veškerou nevypočitatelnou reklamu a položky z databáze.
Je nutno počítat s tím, že se element může oříznout třeba v půlce řádku nebo písmenka.
Poznámka: v některých přehledech CSS je namísto správné hodnoty hidden uvedena nefunkční hodnota "clip". Pozor na to.
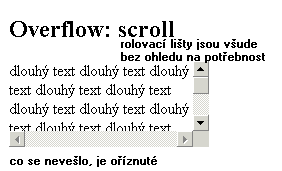
 Další hodnoty scroll a auto přebývající
obsah také skryjí (stejně jako hodnota hidden), ale zobrazí rolovací lišty. Hodnota
scroll je ale zobrazí v obou směrech (horizontálním i vertikálním) a i když nejsou potřeba.
Další hodnoty scroll a auto přebývající
obsah také skryjí (stejně jako hodnota hidden), ale zobrazí rolovací lišty. Hodnota
scroll je ale zobrazí v obou směrech (horizontálním i vertikálním) a i když nejsou potřeba.
<div style="width: 200px; height: 86px; overflow: scroll">dlouhý
text</div>
Osobně hodnotu scroll moc nepoužívám, protože nefunkční rolovací lišty prostě nejsou hezké (zejména ty horizontální). Nejraději používám hodnotu auto.
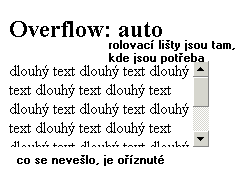
 Pokud je
obsah elemetu větší než předepsaný, skryje zbytek a v potřebných směrech zobrazí rolovací lišty.
Pokud je
obsah elemetu větší než předepsaný, skryje zbytek a v potřebných směrech zobrazí rolovací lišty.
<div style="width: 200px; height: 86px; overflow: auto">dlouhý
text</div>
Výhodné je, že se většinou nevykreslí spodní rolovací lišta (není hezká). Pokud obsah nepřeteče, rolovací lišta se vůbec nezobrazí, což se také hodí.
Programátoři Microsoft Internet Exploreru si uvědomili, že je někdy potřeba určit jiné chování pro horizontální a vertikální směr. Proto vymysleli dvě nestandardní (ale užitečné) vlastnosti. V Mozille nefungují.
Vlastnost clip (angl. "zastřihnout") dovoluje zobrazit jen určitý výsek prvku. Pokud vás nenapadá, k čemu je ostřihnutí elementů dobré, je to v pořádku. Téměř se to totiž nepoužije. Stačí vědět, že to existuje, kdyby se to snad někdy hodilo.
Vlastnost clip se dá použít pouze na elementy, které mají nastaveny absolutní pozici (nevím proč, ale je to tak). Absolutní pozice se zapisuje také css stylem, symbolicky např.
<tag style="position: absolute; width: 200px; height: 100px">obsah</tag>
Je dobré nastavit též výšku a šířku (např. 200x100), popřípadě nastavit pozici (pomocí top a left) a všechno je připraveno na ostřihnutí.
 Syntaxe clip používá klíčové slovo rect,
což znamená obdélník, a v závorce parametry obdélníku. V příkladu je oříznutým
elementem např. odstavec (tag <p>).
Syntaxe clip používá klíčové slovo rect,
což znamená obdélník, a v závorce parametry obdélníku. V příkladu je oříznutým
elementem např. odstavec (tag <p>).
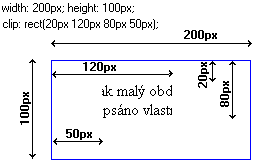
<p style="clip: rect(20px 120px 80px 50px);
width: 200px; height: 100px; position: absolute">Oříznutý element. Zobrazuje se jenom tak malý obdélníček,
jak je předepsáno vlastností clip: rect.</p>
 Čísla v závorce za
rect jsou souřadnice, na kterých se bude stříhat. Pořadí je podle hodinových ručiček: horní, pravý, spodní,
levý střih. První údaj (20px) říká, že horní střih povede 20px odshora. Druhý údaj říká, že pravý
sřih bude 120 pixelů od levého okraje. Třetí údaj patří spodnímu ostřihu, čtvrtý levému.
Čísla v závorce za
rect jsou souřadnice, na kterých se bude stříhat. Pořadí je podle hodinových ručiček: horní, pravý, spodní,
levý střih. První údaj (20px) říká, že horní střih povede 20px odshora. Druhý údaj říká, že pravý
sřih bude 120 pixelů od levého okraje. Třetí údaj patří spodnímu ostřihu, čtvrtý levému.
Taky mi trvalo dost dlouho, než jsem v tom našel logiku. Hodnoty se dají zadávat i v procentech, ale neznám způsob, jak souřadnice vztáhnout k pravému nebo dolnímu okraji. Teoreticky se dají zadávat i záporné hodnoty, používám to občas při programování reklam (formát roll-out a opona přes katalog), když se vnitřek elementu hýbe.
Pokud horní ořez (první hodnota) bude větší než dolní (třetí hodnota), z elementu nebude nic vidět. Totéž se stane, když bude čtvrtá hodnota větší druhé.
Pokud se místo některého parametru napíše "auto" (bez uvozovek), nebude se to v daném směru ořezávat. Například pokud chci obrázek oříznout jenom shora o 15 pixelů, napíšu
<img src="obrazek.gif" style="position: absolute; clip: rect(15px auto auto auto)">
Doufám, že mě nyní nepodezříváte, že jsem prodejcem aut!
Prohlížeče někdy trochu chybují ve vykreslování ostřihnutých elementů, se kterými se skroluje. Zejména Mozilla má tendenci nezobrazovat jednou odscrollovanou oblast. Ale není to nic fatálního, stačí to vyzkoušet a případně pro Mozillu zakázat použitím uvozovek kolem "rect()".
Dříve byl prohlížeč Netscape 4 rozšířen podstatně více než dnes (psáno v říjnu 2002), naštěstí nemá ani dvě procenta. Takže to, co bych dříve zdlouhavě popisoval, spláchnu několika větami.
Jde o to, že Netscape 4 vlastnosti overflow a clip nejen ignoruje, ale dokonce nezná. Netscape 4 má navíc tu zvláštní vlastnost, že pokud v css deklaraci najde vlastnost, kterou nezná, ignoruje celou deklaraci (složenou závorku nebo style="..."). Takže pokud zapíšu nějakému elementu složitý styl a přidám overflow nebo clip, Netscape mi to celé ignoruje.
Řešením je použití zdvojené deklarace, např.:
div.reklama {position: absolute; width: 468px; height: 66px; left: 50%;top: 62px;} /* tento styl se
uplatní všude */
div.reklama {overflow: hidden} /* pouze pro prohlížeče umějící overflow */
Kdyby se to napsalo do jedné závorky, Netscape by to nenapozicoval správně.
Mimochodem -- popsaný kód je celkem spolehlivý způsob, jak se ubránit přetečení chybně napsané cizí reklamy do okolní stránky.
Připravil jsem na ukázku fiktivní html stránky, na které je použito absolutní pozicování článků. Protože u článků nikdo neví předem, jak budou dlouhé, je nebezpečí, že by se překrývaly. Právě to řeší overflow.
V příkladu jsou použity třídy a identifikátory pro články. Články mají nastaveno overflow: auto, takže se u nich zobrazily rolovací lišty (jsou náhodou dlouhé). Rolovací lišty jsou obarvené (což zatím nefunguje v Mozille).
Náhodou jsem zkusil použít vlastnost clip na vytvoření efektu, který zajímavě funguje. Jedná se o skrytí horní šipky rolovací lišty; předpokládám totiž, že čtenář bude rolovat zejména dolů.
div.clanek {clip: rect(16px auto auto auto); padding-top: 26px}
Horní šipka má 16 pixelů, o šestnáct jsem zvětšil i horní vnitřní okraj (padding-top) na 26, aby to neořízlo i článek. Vypadá to velmi zajímavě. Každopádně doporučuji mrknout na zdroj.
Předchozí: Pozicování
Vizte též: CSS - Kaskádové styly, Design pomocí CSS pozicování,
Barvení rolovací lišty v IE 5.5
Příklady: Návrh celé stránky, Test
vlastnosti overflow, Test CSS vlastnosti clip
 |
Hledání
Jak psát web:
http://dusan.pc-slany.cz/internet/
Píše Yuhů: autorova stránka,
mail: dusan@pc-slany.cz
Poslední aktualizace 12.10.2002