CSS pozicování
Absolutní a relativní - Příklad - Syntaxe
- Top a left - Relativní poloha - Absolutní poloha
- Překrývání - Vnořené pozice - Starší prohlížeče
- Right a bottom - Naznačení skriptování
Pokud jste dříve chtěli něco někam přesně umístit do webové stránky, byli jste odkázáni na tabulky. Ale dnešní nejrozšířenější prohlížeče (IE 4 a 5, Netscape 4, 6,
Mozilla, Opera) podporují tzv. CSS pozicování elementů (CSS-P). Jakýkoliv objekt (obrázek, tabulka, text, cokoliv)
lze nyní umístit kamkoliv na stránku, s objekty se může posouvat a mohou se překrývat. S CSS pozicováním se v
dnešním webu setkáte relativně málo. Je potřeba trochu umět pracovat s kaskádovými styly.
Absolutní a relativní
Existují dva naprosto odlišné druhy pozicování. Absolutní pozice umístí objekt do stránky na udané souřadnice
bez ohledu na okolní text. Relativní pozice naproti tomu určuje pouze, o kolik se má objekt posunout oproti své
normální poloze.
Příklad
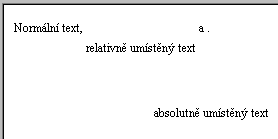
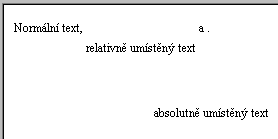
<body>
Normální text,
<span style="position: relative; top: 20px"> relativně umístěný text</span>
a
<span style="position: absolute;
top: 100px; left: 150px">absolutně
umístěný text</span>.
</body>
|

Příklad si můžete zobrazit v prohlížeči.
Mimochodem tak zjistíte, zda ten váš prohlížeč CSS pozicování podporuje (bude-li to vypadat tak jako
na obrázku). |
Co znamenají jednotlivé zápisy:
- <span style="...">
- span je značka, která nenese žádný vlastní význam, pouze vymezuje text, který se liší stylem. Jsou-li
pro vás zápisy CSS stylů tajemstvím, podívejte se, jak se CSS (kaskádové styly) zapisují a používají prakticky.
- position: relative
- relativní poloha je vlastně posunutím objektu. Posouvá se dolů o dvacet pixelů vlastností "top: 20px".
- position: absolute
- absolutní poloha umisťuje levý horní roh objektu (span) na souřadnice 150, 100. Vlastnost left: 150px zde v
tuto chvíli posouvá po ose x o 150 pixelů.
Syntaxe
<tag style="position:(absolute|relative); [top: délka]; [left: délka]; [z-index:
číslo]">Pozicovaný element</tag>
Samozřejmě jako u všech CSS vlastností lze používat stylopisy, třídy a identifikátory.
Top a left
Vlastnosti, které určují směr a míru posunutí. Názvy těchto vlastností jsou poněkud nelogické, takže je
potřeba si zapamatovat, že top určuje posunutí objektu směrem dolů a left doprava. Pro posouvání
nahoru a doprava se nepoužívá down a right, nýbrž top a left se zápornými hodnotami. Velikost posunu můžete
zadat ve všech jednotkách, které CSS podporuje (nejčastěji px, pt nebo cm).
Relativní poloha
Position: relative je v každém smyslu pouze posunutí.
Okolní text se formátuje bez ohledu na jakoukoliv pozici objektu, to znamená, že tam, kde by posouvaný objekt měl
být, zůstává prázdné místo. Jinými slovy: při relativní poloze element není vyjmut z toku dokumentu. Obecně
doporučené použití relativní polohy neexistuje, používá se většinou jako taková legrácka. Ale je dobré vědět,
že to existuje, protože kdo ví, co budete kdy potřebovat?
Příklad <b style="position: relative; top: 12px">relativní</b> pozice
Příklad relativní pozice
Absolutní poloha
Position: absolute mi připadá jako mnohem mocnější zbraň. Objekt s touto vlastností je možné umístit
doslova kamkoliv. Přitom se okolní text chová, jako by takového objektu vůbec nebylo. (Aneb je vyjmut z toku
dokumentu.) Kdybych například sem za tuto hvězdičku ** umístil absolutně pozicovanou druhou hvězdičku, vůbec se to
v tomto textu neprojeví, ale zobrazí se úplně jinde.
Zajímavé efekty vzniknou různou kombinací vlastností left a top:
- ve stylu se neuvede left ani top => objekt se umístí na svojí normální pozici a následující text bude
plynout přes něj (nebo se uvede left: auto; top: auto)
- při style="position: absolute; left: 0px; top: 0px" se levý horní roh objektu umístí do počátku
souřadného systému, což je většinou horní levý roh stránky (říkám většinou, protože u vnořených pozic je tomu jinak, o tom později)
- uvedení nenulových hodnot top a left samozřejmě posunuje objekt po stránce (z levé horní polohy); tento
se přitom překrývá s normálním obsahem
- pokud se uvede pouze jedna ze souřadnic (vlastností left nebo top), zůstává ta neuvedená taková, jakou by
měl objekt v toku dokumentu. Například style="position: absolute; left: 0px" šoupne objektem na
levý okraj stránky, ale nezmění jeho pozici vertikální, protože není uvedeno top. Stejně jako neuvedení
funguje nastavení hodnoty na "auto".
Jak jsem se dočetl, v IE 4 je možno absolutní pozici aplikovat pouze na tagy applet, button, div, fieldset,
iframe, img, input, object, select, span, table a textarea. Takže například odstavec <p> nefunguje. V NN 4 a IE
5 absolutne pozicovaný odstavec funguje, ale stejně jej tedy nelze použít, protože v IE 4 by se to zobrazilo špatně.
A já nemůžu vědět, jaký prohlížeč má klient.
Překrývání (z-index)
Protože při přesouvání objektů může dojít k překryvu, existuje vlastnost určující, který objekt bude
navrchu. Ta vlastnost se jmenuje z-index a dosahuje hodnot celých čísel. Přitom vyšší číslo znamená vyšší
pozici při překrývání. Lze si to trochu představit jako třetí rozměr (souřadnice zet). Standardně je z-index
nula. Pokud není z-index uveden nebo je u obou prvků stejný, je navrchu ten prvek, který se v HTML zápisu vyskytuje
později. Například
<span style="position: absolute; top: 0px; left: 0px; z-index: -1"><img src=něco.gif
></span>
je obrázek absolutně umístěný v rohu stránky a všechen tamní text jej překrývá, protože obrázek má
nastaveno z-index: -1. (Mimochodem, takto se dají tvořit "pseudopozadí".)
Z-index se dědí do všech vnořených elementů.
V Netscape 4 se z-index ne vždy chová správně, ale neodhalil jsem žádnou zákonitost chyby. V Internet
Exploreru chybuje pouze tag <select>, který se vždy zobrazuje navrchu (ale překryje jej iframe)
(a možná ještě občas <object>).
Vnořené pozice
Jak jsem uvedl, počátek souřadnicového systému pro absolutní pozicování je většinou horní levý
roh stránky. Co ale znamená to většinou? Že to může být i jinak.
V případě, že pozicovaný prvek (abs. či rel.) obsahuje druhý absolutně pozicovaný prvek, bude ten druhý brát
počátek souřadnic podle horního levého rohu prvního prvku. Jinými slovy každý absolutně či relativně
pozicovaný prvek definuje souřadnicový systém pro všechny absolutně pozicované prvky, které obsahuje. Tato
vlastnost je příjemná a dají se s ní dělat velmi psí kusy. (Naneštěstí stejně jako jiné věci chybuje v
Netscape 4).
Starší prohlížeče
Protože některé prohlížeče nepodporují CSS-P (Netscape 3, IE 3), je nutné zadávat absolutně umístěné
objekty na alespoň trochu logické místo, protože v těchto prohlížečích se to zobrazí normálně v toku
dokumentu. Zároveň zdůrazňuji, že se na pozicování nelze stoprocentně spolehnout. Někdy je dobré takové
elementy do kódu dopsat až skriptem podle typu prohlížeče.
Žel, musím zmínit, že ani ty nejnovější prohlížeče nepodporují CSS-P bezchybně. Špatně je na tom zejména
Navigator 4, který sice samotné pozicování z vládá dobře, ale pak na stránce dělá chyby v obtékaných
objektech a některé oddíly prostě nezobrazí, leda po změně velikosti okna. :-?
Right a bottom
CSS vlastnosti right a bottom umožňují nastavit souřadnice pravého a spodního okraje elementu od pravého a
spodního okraje rodičovského elementu (nejčastěji okna). Nefungují ale ve čtyřkových prohlížečích, takže
je doporučuji raději nepoužívat.
Fixed
Mozilla (a možná i jiné nové prohlížeče) podporuje zápis
position: fixed
ten způsobí, že objekt zůstává na stejném místě v okně, i když se se stránkou roluje. Internet Explorer 6
to neumí, pro něj se musí skriptovat fixní pozice. Ale moc to
nedoporučuji, protože to rozptyluje čtenářovu pozornost.
Naznačení skriptování
Zatím jsem nezmínil možná hlavní přednost pozicování: pomocí skriptů se dá s pozicovanými elementy hýbat
tak, že jim přiřadíte jinou pozici. Nebudu zde rozebírat záludnosti JavaScriptu,
jen pro zasvěcenější vypíšu příkazy, kterými se dá poloha měnit.
Příklad
Mám-li pozicovaný element s ID (například id="tygr"), potom pro IE 4, 5 a 6 vypadá příkaz přemístění
elementu na pozici 200 pixelů odshora takto:
document.all.tygr.style.top = "200px";
Pro Netscape 4:
document.tygr.top = "200px";
Pro Mozillu a IE 5 a 6 (standardní zápis):
document.getElementById("tygr").style.top = "200px";
Další: Ořez a skrollování
Vizte též: sloupce pozicováním, CSS styly, úvod do CSS, CSS prakticky, přehled
hodnot CSS, design pomocí tabulek,
Příklady: simulace závaží na gumě, příklad
sloupcové úpravy, příklad rozmístění článků